9.1 – Overview
A shortcode is code similar to HTML, but it is PolyBook-specific and allows you to easily insert formatting or content elements. Shortcodes are typically easier to use than HTML and can be used both in the Visual Editor and in the Text editor.
For most users, inserting content via the Visual Editor will be the easiest option. However, for users whose workflow involves importing Word documents into PolyBook or copy/pasting from a manuscript written in a different editor, shortcodes are a convenient way to insert or format content elements that are PolyBook-specific.
Most of these shortcodes support custom classes. For more information on applying custom classes, see the “Applying Custom Classes” section at the end of this chapter.
9.1.1 – Headings and subheadings
[heading]Top-level heading inside chapter (H1)[/heading]
[subheading]Second-level heading inside chapter (H2)[/subheading]
Description: Formats the text as a heading (h1) or subheading (h2). Note that the “heading” is not the chapter title, but the next level of headings.
Custom classes may be applied to this shortcode.
| Example Code | Example Output |
 |
 |
9.1.2 – Equations/Latex
[latex]
latex code here[/latex]
| Example Code | Example Output |
| [equation]e^{i \pi} + 1 = 0[/equation] | [latex]e^{i \pi} + 1 = 0[/latex] |
9.1.3 – Anchor
[anchor id=anchorname /]
Description: Creates an anchor which can then be linked to via href=”#anchorname”.
The ID is required. It is recommended to only use letters, numbers, hyphens (-) and underscores (_) in the ID. Note that the ID is case-sensitive.
A custom class may be applied to this element.
| Example Code | Example Output |
| Anchor below this line.
Anchor above this line. |
Anchor below this line.
Anchor above this line. |
Note: by default, the anchor is “invisible”; it is displayed without any visual element associated with it.
9.1.4 –
9.1.5 – Textbox
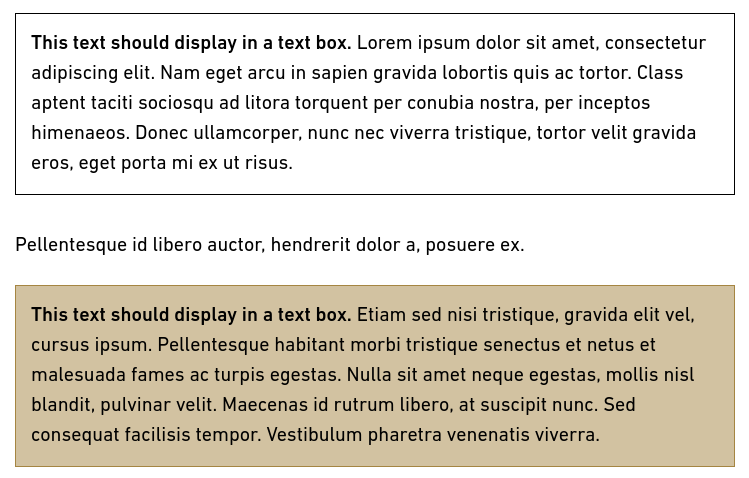
[textbox]Your text here[/textbox]
OR
[textbox class=tbhowto]Your text here[/textbox]
Description: Wraps the text inside a box with an outline. Depending on the selected theme, the box may have a background color.
The preset “tbhowto” class or custom classes may be applied to the textbox shortcode in order to change the appearance upon display.
| Example Code | Example Output |
 |
 |
9.1.6 –
9.1.7 – Media
[media src="URL_of_the_video" /]
OR
[media src="URL_of_the_video" caption="Your caption text goes here" /]
Description: Embeds media content (usually videos) in an iframe, with an optional caption. The video must be oEmbed-compatible.
Please note that videos do not support alt-text.
| Example Code | Example Output |
 |
 |
9.2 – Applying Custom Classes
If you are familiar with CSS, you may apply custom classes and use custom CSS to modify the appearance of some of the elements. Shortcodes that support custom classes are indicated in the descriptions above. Custom classes in the shortcodes work the same way as custom classes in HTML, by adding class="".
For example, adding a custom class to a textbox:
[textbox class=custom_class]Your text here[/textbox]9.3 – Nested Shortcodes
There are known issues with nesting shortcodes within other shortcodes. In general, we would recommend that you avoid using shortcodes within shortcodes in your book content and suggest that when possible you use another formatting method for one of the nested functions.
Almost every shortcode has an alternate styling method available from the visual editor toolbar. The only shortcode elements that do not have a non-shortcode alternative are:
- Footnotes
- Glossary terms
- Captions
- Image gallery
We cannot guarantee that all combinations of nested shortcodes will function correctly in webbooks and various exports, but the following have been tested and verified:
- [latex] shortcodes inside of [footnote] and [blockquote] shortcodes
- [media] shortcodes inside of [glossary] shortcodes
- [footnote] shortcodes inside of [textbox] shortcodes