8.1 – Bilddaten
8.1.1 – Raster / Vektor
Eine ist eine Computergrafik, die aus grafischen Primitiven wie Linien, Kreisen, Polygonen oder allgemeinen Kurven (Splines) zusammengesetzt ist. Meist sind mit Vektorgrafiken Darstellungen gemeint, deren Primitive sich zweidimensional in der Ebene beschreiben lassen, ähnlich wie bei einem Vektor in der analytischen Geometrie. Eine Bildbeschreibung, die sich auf dreidimensionale Primitive stützt, wird eher 3D-Modell oder Szene genannt und die Erzeugung zweidimensionaler Linien- und Flächengrafiken sowie fotorealistischer Bilder aus solchen 3D-Modellen wird Bildsynthese oder Rendern genannt.
Beispiel
Um beispielsweise das Bild eines Kreises zu speichern, benötigt eine Vektorgrafik mindestens zwei Werte: die Lage des Kreismittelpunktes und den Kreisdurchmesser. Neben der Form und Position der grafischen Primitive werden eventuell auch die Farbe, Strichstärke, diverse Füllmuster und weitere, das Aussehen bestimmende, Daten angegeben.[1]
Im Vergleich zu Rastergrafiken lassen sich Vektorgrafiken oft mit deutlich geringerem Platzbedarf speichern. Eines der wesentlichen Merkmale und Vorteile gegenüber der Rastergrafik ist die stufenlose und verlustfreie Skalierbarkeit. Die Stärke von Vektorgrafiken allgemein ist die Auflösungsunabhängigkeit, d. h., sie sind für eine Wiedergabe (Bildschirm, Drucken) in beliebiger Auflösung geeignet. Dies erfordert jedoch immer ein aufwändiges Rendern der Vektorgrafik in eine Rastergrafik.
Eine , auch Pixelgrafik (englisch raster graphics image, digital image, bitmap oder pixmap), ist eine Form der Beschreibung eines Bildes in Form von computerlesbaren Daten. Rastergrafiken bestehen aus einer rasterförmigen Anordnung sogenannter Pixel, denen jeweils eine Farbe zugeordnet ist. Die Hauptmerkmale einer Rastergrafik sind daher die Bildgröße, umgangssprachlich auch Bildauflösung genannt, sowie die Farbtiefe. Die Erzeugung und Bearbeitung von Rastergrafiken fällt in den Bereich der Computergrafik und Bildbearbeitung.
| Ausgewählte Rasterformate | Ausgewählte Vectorformate |
|
|
8.1.2 –
Die Bildauflösung, kurz auch Auflösung genannt, ist ein umgangssprachliches Maß für die Bildgröße einer Rastergrafik. Sie wird durch die Gesamtzahl der Bildpunkte oder durch die Anzahl der Spalten (Breite) und Zeilen (Höhe) einer Rastergrafik angegeben.
Der Begriff Auflösung wird in der Praxis mehrdeutig und in vielen Bereichen verwendet, wodurch es zu Missverständnissen kommen kann. Auflösung im physikalischen Sinn (Bildelemente pro Länge) bezeichnet die Punktdichte einer Wiedergabe oder Bildabtastung und ist damit – neben der Farbtiefe – ein Maß für die Qualität.
Bei Rastergrafiken selbst, die z. B. als Datei vorliegen, kann diese Qualität nicht angegeben werden, da zunächst unklar ist, wie die Wiedergabe erfolgt. So kann eine kleinere, beispielsweise nur 200 Byte große Favicon-Grafikdatei eine durchaus „exzellente und 100 % perfekte“ Wiedergabequalität liefern. Auflösung im technischen Sinn ist wiedergabebezogen. Solange die Wiedergabe auf physikalisch immer gleichen Medien erfolgt, beispielsweise einem 9 × 13 cm großen Fotoabzug oder identischen Fernsehern, hängt die dort erreichte Qualität auch von der Größe der ursprünglichen Rastergrafik ab. Da im Allgemeinen jedoch nicht klar ist, wie die Ausgabe in allen späteren Fällen genau erfolgt, kann die „Bildauflösung“ nicht als direktes Maß für eine allgemeine Wiedergabequalität dienen.
Für technische Prozesse, die eine Rastergrafik wiedergeben, gilt: Je größer die Grafik ist („Bildauflösung“ bzw. Bildgröße in Pixeln),
- desto besser kann die erreichte Wiedergabequalität sein
- oder desto größer kann mit identischer Qualität wiedergeben werden.
Die Farbtiefe gibt die Feinheit der Abstufungen an, mit der die Farbe einzelner Bildelemente einer Rastergrafik wiedergegeben werden kann. Neben der Pixelanzahl ist sie eine der bestimmenden Größen einer Rastergrafik.
8.1.3 – Farbmodelle
Alle Farben eines Farbmodells, die durch eine farbgebende Methode tatsächlich ausgegeben werden können, werden in dem dreidimensionalen Farbraum dargestellt. Jede farbgebende Methode hat ihren eigenen Farbraum. Eine Darstellung aller Farbörter (Singular: Farbort) eines Farbmodells bildet den Farbkörper.
Alle Verfahrensweisen und damit verbundenen Geräte und Materialien, die Farbe zur Darstellung bringen können, werden farbgebende Methoden genannt. Solche Verfahren sind Drucker, Monitore, Ausbelichtungen, Kunstdrucke, Lackierungen oder manueller Farbauftrag.
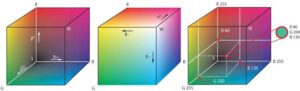
- RGB-Farbraum – Ein RGB-Farbraum ist ein additiver Farbraum, der Farbwahrnehmungen durch das additive Mischen dreier Grundfarben (Rot, Grün und Blau) nachbildet. Verwendung: Computermonitore, Internetstandard.
- CMYK-Farbmodell – Das CMYK-Farbmodell ist ein subtraktives Farbmodell, das die technische Grundlage für den modernen Vierfarbdruck (Cyan, Magenta, Yellow und den Schwarzanteil Key) bildet. Verwendung: Desktoppublishing, Druck-Endstufe.
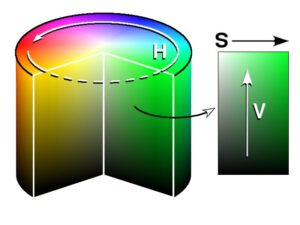
- HSV-Farbraum In Fragen der Farbnachstellung wird das HSV-Modell (Farbton, Sättigung, Helligkeit) gegenüber den Alternativen RGB und CMYK bevorzugt, weil es der menschlichen Farbwahrnehmung stärker entspricht (beispielsweise ist es im RGB-Modell schwer, sich Gelb als Mischung von Rot und Grün vorzustellen). Verwendung: Design, Dokumentation von Malerei, Videokunst.

Abbildung 8.1 – HSV Farbzylinder

Abbildung 8.2 – RBG Farbwürfel
8.2 – Bildsynthese – Rendering
Raytracing (dt. Strahlverfolgung[1] oder Strahlenverfolgung,[2] in englischer Schreibweise meist ray tracing) ist ein auf der Aussendung von Strahlen basierender Algorithmus zur Verdeckungsberechnung, also zur Ermittlung der Sichtbarkeit von dreidimensionalen Objekten von einem bestimmten Punkt im Raum aus. Ebenfalls mit Raytracing bezeichnet man mehrere Erweiterungen dieses grundlegenden Verfahrens, die den weiteren Weg von Strahlen nach dem Auftreffen auf Oberflächen berechnen.
Prominenteste Verwendung findet Raytracing in der 3D-Computergrafik. Hier ist der grundlegende Raytracing-Algorithmus eine Möglichkeit zur Darstellung einer 3D-Szene. Erweiterungen, die den Weg von Lichtstrahlen durch die Szene simulieren, dienen, ebenso wie das Radiosity-Verfahren, der Berechnung der Lichtverteilung.
(englisch Global Illumination, abgekürzt GI) bezeichnet in der 3D-Computergrafik allgemein die Simulation der Licht-Wechselwirkungen von Objekten. Im Speziellen sind damit nur diejenigen Verfahren gemeint, die alle Möglichkeiten der Ausbreitung von Lichtstrahlen in einer 3D-Szene berücksichtigen. Dadurch werden die Gesetze der geometrischen Optik sowie der Energieerhaltung vollständig erfüllt und ein relativ realistisches Bild erzeugt.
Eine andere Möglichkeit, echte globale Beleuchtung zu simulieren, besteht in der Verwendung von High Dynamic Range Images (HDRIs), auch Environment Maps genannt, die die Szene umschließen und diese ausleuchten. Dieses Verfahren wird als Image-based Lighting bezeichnet.
8.3 – Bildkomposition
8.3.1 – Architekturfotographie
Everyone will have noticed how much easier it is to get hold of a painting, more particularly a sculpture, and especially architecture, in a photograph than in reality.
Walter Benjamin
https://davidcampany.com/architecture-as-photography-document-publicity-commentary/
Warum ist Architekturfotografie für Architekten relevant?
- Architekten erstellen Pläne und Bilder, keine Gebäude.
- Pictural turn: Das Bild ist das Hauptmedium unserer Zeit.
- Architekten erfahren durch Architekturfotografie, wie Menschen Architektur wahrnehmen
- Szenografisches Design: Architekten lernen beim Entwerfen die wichtigsten Perspektiven zu beruecksichten (Man möchte Gebäude entwerfen, von denen man gerne Fotos machen würde).
- Man lernt über Licht, Schattenwirkung sowie Perspektiven, Sichtbarkeiten und Blickbeziehungen.
8.3.2 – Regel der Drittel
Bei der Drittel-Regel wird das Bild gedanklich in neun Teile geschnitten. Man zieht zwei waagerechte und zwei senkrechte Linien, so dass alle neun Teile gleich groß sind. Das zu fotografierende Motiv wird an einem der vier Schnittpunkte angelegt, man kann es aber auch längs einer Linie platzieren. Nach der Proportionenregel des Goldenen Schnitts sollte das Motiv das Gesamtbild im Goldenen Schnitt teilen beziehungsweise der Abstand des Motives vom Bildrand zur Bildlänge im Verhältnis 1:Φ ≈ 0,618 stehen. Da eine exakte Platzierung jedoch aufwendig ist, benutzt man stattdessen als grobe aber einfach zu verwendende Näherung ⅔:1 = 2:3.

Abbildung 8.3 – Der Ausgang der Wandelhalle im Kurpark von Baden Baden liegt an einem der vier Schnittpunkte.
8.3.3 – Konvergierende Vertikalen
Konvergierende Vertikalen stören uns nicht, wenn wir eine Straße entlang gehen, aufgrund der engen Zusammenarbeit zwischen unserem Gleichgewichtssinn und unserer visuellen Wahrnehmung. Anders sieht es jedoch aus, wenn wir in zweidimensionalen Bildern aufeinander zulaufende Vertikalen betrachten, denn unser Gehirn signalisiert sofort, dass etwas nicht stimmt. Nähern sich konvergierende Vertikalen in einem leichten Winkel, kann ein Bild einen unruhigen Eindruck erwecken und die Ästhetik eines abgebildeten Gebäudes beeinträchtigen. Dies kann den Betrachter verwirren und einen erschütternden Eindruck eines Gebäudes erzeugen, das manchmal so streng ist, dass es den Anschein erweckt, als würde es umkippen nach hinten. Eine ungeschriebene Regel schreibt vor, dass Architekturfotografen im Allgemeinen versuchen, vertikale Linien in ihren Bildern vertikal zu halten.
Da ein Objekt oft nicht aus einem größeren Abstand fotografiert werden kann, sollte die Neigung der Senkrechten zueinander auf das als natürlich empfundene Maß reduziert werden. Oft möchte man die Senkrechten auch ganz parallel machen, da eine Neigung gegenüber dem Bildrand auch als störend empfunden wird. Die dazu notwendige Maßnahme wird als Shiften bezeichnet. Bevorzugt kann dies unter Verwendung geeigneter Kameras und Objektive schon bei der Aufnahme geschehen. Alternativ, falls solche Möglichkeiten nicht zur Verfügung stehen, ist dies auch mittels digitaler Nachbearbeitung möglich.
Bei Großformatkameras bzw. dem Tilt-und-Shift-Objektiv von Kleinbild- und Mittelformatkameras werden stürzende Linien vermieden, indem zur Wahl des Bildausschnitts nicht die Kamera verschwenkt, sondern der Bildausschnitt verschoben wird. Für die digitale Nachbearbeitung stehen entsprechende Funktionen in den meisten Bildbearbeitungsprogrammen zur Verfügung.

Abbildung 8.4 – Korrektur von stürzenden Linien.
8.3.4 – Variation of distance / focal length

Abbildung 8.5 – Auf der linken Seite erzeugt ein mittlerer Motivabstand ein natürlich wirkendes Bild mit einem realistischen Eindruck von Tiefe. In der Mitte und rechts führt die zunehmende Nähe zum Motiv zu immer dramatischeren Raumeffekten [Brennweiten: 50mm, 24mm, 12mm].
8.3.5 – Belichtung
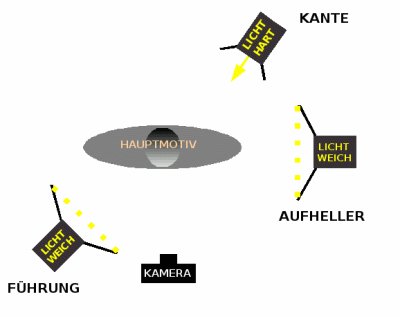
ist eine Standardmethode, die in visuellen Medien wie Theater, Video, Film, Standfotografie, computergenerierten Bildern und 3D-Computergrafik verwendet wird.
- Das Führungslicht. Die Sehgewohnheiten des Menschen sind von jeher mit der Lichtsituation einer nahezu punktförmigen Lichtquelle (Sonne oder Mond) vertraut. Die klassische Ausleuchtung greift darauf zurück und setzt auch ein dominantes Licht, das (oft als einziges Licht in der Szene) auch Schatten wirft. Dies ist das Führungslicht. Oft wird die Szene in Richtung der Kamera oder von links bzw. rechts oberhalb der Kamera ausgeleuchtet. Ein Führungslicht von genau oberhalb der Szene verursacht tiefe Schatten in den Augenhöhlen, ein Licht von unten wirkt ebenfalls ungewöhnlich und kann sehr drastische, unheimliche Szenen liefern. Dies gilt auch für ein Gegenlicht als Führungslicht. Das Führungslicht kann nicht nur die im Mittelpunkt der Szene stehenden Objekte und Personen ausleuchten, es ist das bevorzugte Mittel, um den Blick des Betrachters auf das Wesentliche zu lenken. Die Lichtqualität kann hart oder weich sein.
- Die Aufhellung. Insbesondere harte Führungslichter oder Gegen- und Seitenlichter führen zu hohen Lichtkontrasten, die vom Dichteumfang des Filmes oder Sensors nicht mehr verarbeitet werden könnten. Manchen Motiven wird auch durch geringere Kontraste geschmeichelt (z. B. das Beauty-Light in der Porträtfotografie). Dies ist die Aufgabe der Aufhellung, die die vom Führungslicht weniger getroffenen Stellen stärker beleuchten soll. Dafür ist ein weiches, nicht Schatten werfendes Licht gut geeignet, um dem Führungslicht nicht seine Dominanz zu nehmen. Als Aufhellung können künstliche Lichtquellen oder Reflektoren zum Einsatz kommen.
- Effektlicht (oder Kante, Haarlicht, siehe auch Spitzlicht). Dies ist ein zumeist von hinten auf das Motiv gerichtetes Licht, das zum Beispiel helfen soll, einen Menschen vom Hintergrund abzuheben (Glanz im Haar). Die Lichtstärke ist oft hoch, die Lichtqualität hart.
- Weitere Lichtquellen. Zum Beispiel zur Beleuchtung des Hintergrundes; kann auch mit Durchlicht durch den Hintergrund erfolgen (siehe auch Hohlkehle) oder zur Akzentuierung von weiteren Teilen des Motivs.

Abbildung 8.6 – Einfache Lichtführung aus einem Führungslicht, Aufheller und einem Effektlicht. Statt einer künstlichen Lichtquelle als Aufheller kann auch ein Reflektor verwendet werden
8.4 – Bildtafeln

Abbildung 8.7 – Albrecht Dürrer, Underweysung der messung mit dem zirckel un richt scheyt, 1525

Abbildung 8.8 – An image rendered using path tracing, demonstrating notable features of the technique

Abbildung 8.9 – Abgewickelte Textur um einen Kopf zu UV-Mappen
Eine Vektorgrafik ist eine Computergrafik, die aus grafischen Primitiven wie Linien, Kreisen, Polygonen oder allgemeinen Kurven (Splines) zusammengesetzt ist.
Eine Rastergrafik, auch Pixelgrafik (englisch raster graphics image, digital image, bitmap oder pixmap), ist eine Form der Beschreibung eines Bildes in Form von computerlesbaren Daten. Rastergrafiken bestehen aus einer rasterförmigen Anordnung sogenannter Pixel, denen jeweils eine Farbe zugeordnet ist
Die Bildauflösung, kurz auch Auflösung genannt, ist ein umgangssprachliches Maß für die Bildgröße einer Rastergrafik. Sie wird durch die Gesamtzahl der Bildpunkte oder durch die Anzahl der Spalten (Breite) und Zeilen (Höhe) einer Rastergrafik angegeben.
Globale Beleuchtung (englisch Global Illumination, abgekürzt GI) bezeichnet in der 3D-Computergrafik allgemein die Simulation der Licht-Wechselwirkungen von Objekten
Dreipunktbeleuchtung ist eine Standardmethode, die in visuellen Medien wie Theater, Video, Film, Standfotografie, computergenerierten Bildern und 3D-Computergrafik verwendet wird.